# Securing Visual Studio Code Server
# Background
This guide covers using Pomerium to secure an instance of code-server (opens new window). Pomerium is an identity-aware access proxy that can add single-sign-on / access control to any service, including visual studio code.
# Visual Studio Code
Visual Studio Code (opens new window) is an open source code editor by Microsoft that has become incredibly popular (opens new window) in the last few years. For many developers, Visual Studio Code (opens new window) hits the sweet spot between no frills editors like vim/emacs and full feature IDE's like Eclipse and IntelliJ. VS Code offers some of the creature comforts like intellisense, git integration, and plugins, while staying relatively lightweight.
One of the interesting attributes of Visual Studio Code (opens new window) is that it is built on the Electron (opens new window) framework which uses a headless instance of Chrome rendered as a desktop application. It didn't take long for folks to realize that if we already had this great IDE written in Javascript, it may be possible to make Visual Studio Code (opens new window) run remotely.
"Any application that can be written in JavaScript, will eventually be written in JavaScript." -- Jeff Atwood (opens new window)
# code-server
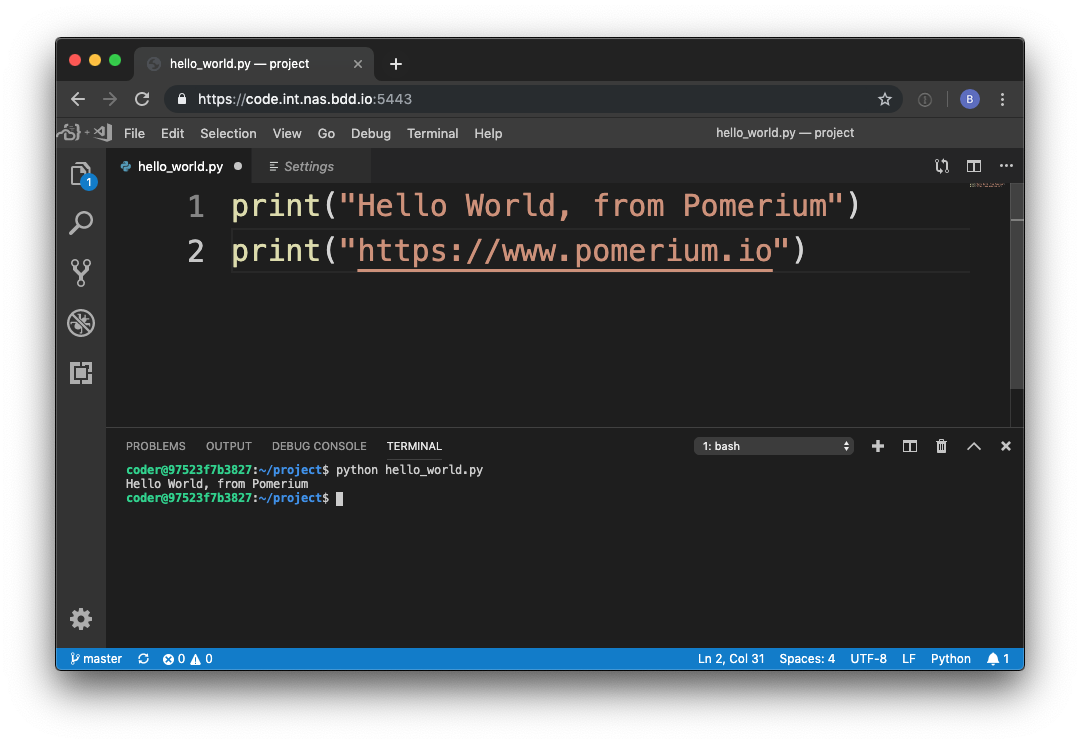
code-server (opens new window) is an open-source project that allows you to run Visual Studio Code (opens new window) on a remote server, through the browser. For example, this is a screenshot taken at the end of this tutorial.

# Pre-requisites
This guide assumes you have already completed one of the install guides, and have a working instance of Pomerium up and running. For purpose of this guide, I'm going to use docker-compose, though any other deployment method would work equally well.
# Configure
# Pomerium Config
# config.yaml # See detailed configuration settings : https://www.pomerium.com/docs/reference/ authenticate_service_url: https://authenticate.corp.domain.example # identity provider settings : https://www.pomerium.com/docs/identity-providers.html idp_provider: google idp_client_id: REPLACE_ME idp_client_secret: REPLACE_ME routes: - from: https://code.corp.domain.example to: http://codeserver:8080 policy: - allow: or: - email: is: user@example.com allow_websockets: trueCopied!
# Docker-compose
codeserver: image: codercom/code-server:latest restart: always ports: - 8080:8080 volumes: - ./code-server:/home/coder/project command: --auth none --disable-telemetry /home/coder/projectCopied!
# That's it
Simply navigate to your domain (e.g. https://code.corp.domain.example).

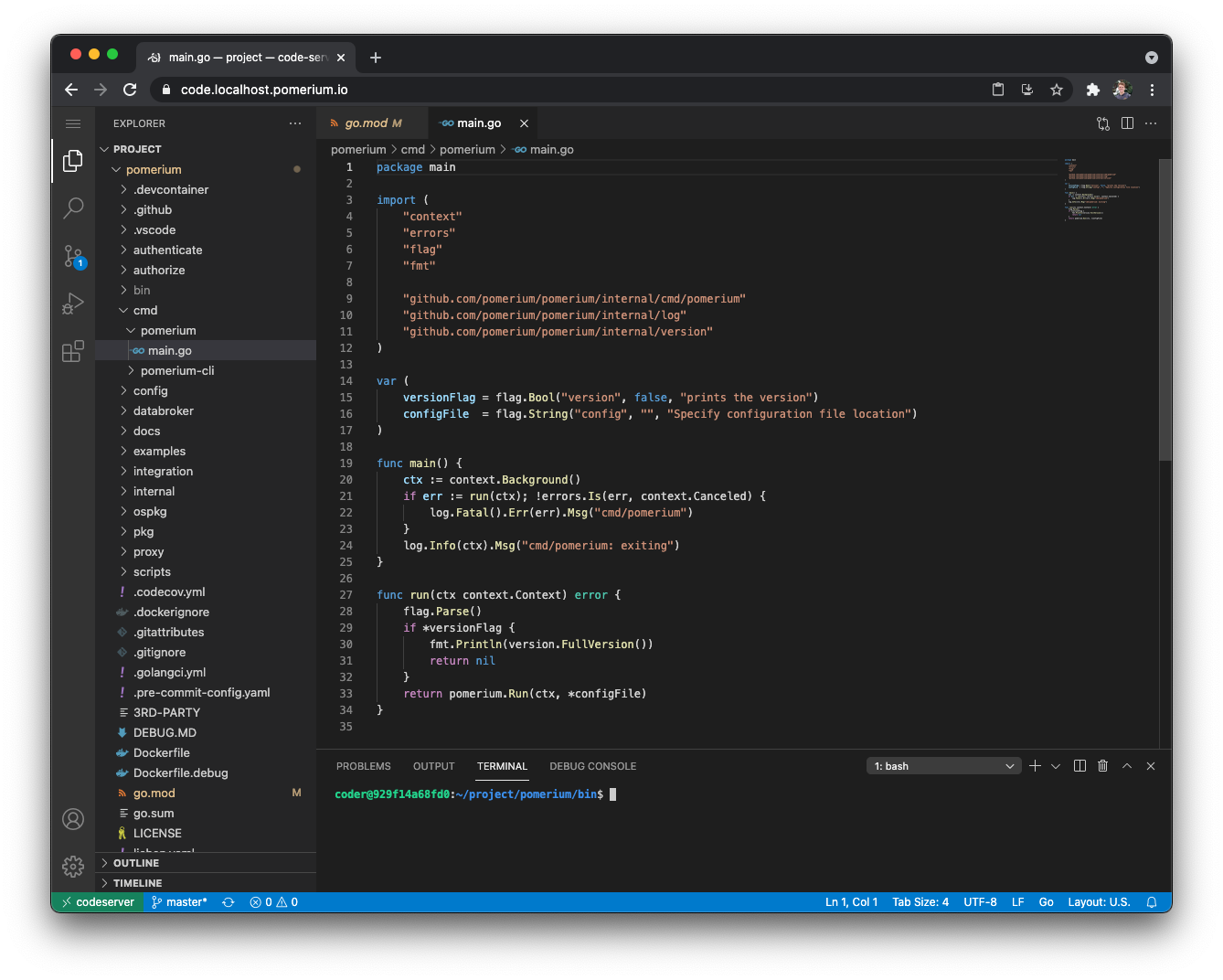
# (Example) Develop Pomerium in Pomerium
As a final touch, now that we've done all this work we might as well use our new development environment to write some real, actual code. And what better project is there than Pomerium? 😉
To build Pomerium, we must install go (opens new window) which is as simple as running the following commands in the integrated terminal (opens new window).
# install dependencies with apt sudo apt-get update && sudo apt-get install -y wget make zip # download go wget https://golang.org/dl/go1.16.4.linux-amd64.tar.gz sudo tar -C /usr/local -xzf go1.16.4.linux-amd64.tar.gzCopied!
Then add Go to our PATH (opens new window).
# add the following to $HOME/.bashrc export PATH=$PATH:/usr/local/go/bin export PATH=$PATH:$(go env GOPATH)/binCopied!
Reload PATH (opens new window) by opening the integrated terminal (opens new window) and sourcing the updated .bashrc file.
source $HOME/.bashrcCopied!
Finally, now that we've got Go all we need to go is grab the latest source and build.
# get the latest source git clone https://github.com/pomerium/pomerium.git # build pomerium cd pomerium make build # run pomerium! ./bin/pomerium --version # v0.14.0-28-g38a75913+38a75913Copied!
Happy remote hacking!!!😁
TIP
When the code-server container is rebuilt, any files outside of /home/coder/project are reset, removing any dependencies (such as go and make). In a real remote development workflow, you could mount additional volumes, or use a custom code-server container (opens new window) with these dependencies installed.
